仿IOS图标
HTML代码
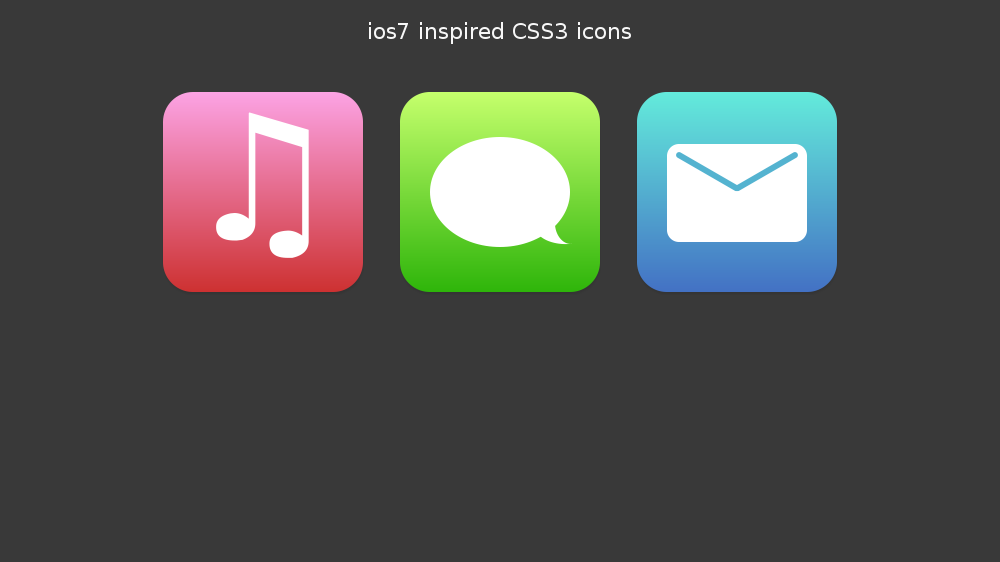
1 2 3 4 | <h1>ios7 inspired CSS3 icons</h1> <i class="two">♫</i> <i class="three"><b></b></i> <i class="four"><b></b></i> |
CSS代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 | @import "http://fonts.googleapis.com/css?family=Open+Sans:400,600,700"; body { background: none repeat scroll 0 0 #393939; color: #F7F7F7; font-family: "Open Sans"; font-size: 22px; padding: 20px; text-align: center; } i { cursor: pointer; border-radius: 30px 30px 30px 30px; box-shadow: 0 2px 2px rgba(1, 1, 1, 0.1); display: inline-block; height: 200px; margin: 50px 15px -20px; position: relative; vertical-align: top; width: 200px; } .one { background: rgb(244,226,107); background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2Y0ZTI2YiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNmMzZkMzYiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+); background: -moz-linear-gradient(top, rgba(244,226,107,1) 0%, rgba(243,109,54,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(244,226,107,1)), color-stop(100%,rgba(243,109,54,1))); background: -webkit-linear-gradient(top, rgba(244,226,107,1) 0%,rgba(243,109,54,1) 100%); background: -o-linear-gradient(top, rgba(244,226,107,1) 0%,rgba(243,109,54,1) 100%); background: -ms-linear-gradient(top, rgba(244,226,107,1) 0%,rgba(243,109,54,1) 100%); background: linear-gradient(to bottom, rgba(244,226,107,1) 0%,rgba(243,109,54,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f4e26b', endColorstr='#f36d36',GradientType=0 ); } .two { color: #FFFFFF; font-size: 175px; background: rgb(252,163,228); background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2ZjYTNlNCIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNjZDMxMzEiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+); background: -moz-linear-gradient(top, rgba(252,163,228,1) 0%, rgba(205,49,49,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(252,163,228,1)), color-stop(100%,rgba(205,49,49,1))); background: -webkit-linear-gradient(top, rgba(252,163,228,1) 0%,rgba(205,49,49,1) 100%); background: -o-linear-gradient(top, rgba(252,163,228,1) 0%,rgba(205,49,49,1) 100%); background: -ms-linear-gradient(top, rgba(252,163,228,1) 0%,rgba(205,49,49,1) 100%); background: linear-gradient(to bottom, rgba(252,163,228,1) 0%,rgba(205,49,49,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fca3e4', endColorstr='#cd3131',GradientType=0 ); } .three { background: rgb(197,255,108); background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2M1ZmY2YyIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMyZWI1MGEiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+); background: -moz-linear-gradient(top, rgba(197,255,108,1) 0%, rgba(46,181,10,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(197,255,108,1)), color-stop(100%,rgba(46,181,10,1))); background: -webkit-linear-gradient(top, rgba(197,255,108,1) 0%,rgba(46,181,10,1) 100%); background: -o-linear-gradient(top, rgba(197,255,108,1) 0%,rgba(46,181,10,1) 100%); background: -ms-linear-gradient(top, rgba(197,255,108,1) 0%,rgba(46,181,10,1) 100%); background: linear-gradient(to bottom, rgba(197,255,108,1) 0%,rgba(46,181,10,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c5ff6c', endColorstr='#2eb50a',GradientType=0 ); } .four { background: rgb(99,235,219); background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzYzZWJkYiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiM0MzcxYzQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+); background: -moz-linear-gradient(top, rgba(99,235,219,1) 0%, rgba(67,113,196,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(99,235,219,1)), color-stop(100%,rgba(67,113,196,1))); background: -webkit-linear-gradient(top, rgba(99,235,219,1) 0%,rgba(67,113,196,1) 100%); background: -o-linear-gradient(top, rgba(99,235,219,1) 0%,rgba(67,113,196,1) 100%); background: -ms-linear-gradient(top, rgba(99,235,219,1) 0%,rgba(67,113,196,1) 100%); background: linear-gradient(to bottom, rgba(99,235,219,1) 0%,rgba(67,113,196,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#63ebdb', endColorstr='#4371c4',GradientType=0 ); } .three b { background: #fff; height: 110px; width: 140px; display: block; border-radius: 100%; position: absolute; left: 50%; margin-left: -70px; top: 50%; margin-top: -55px; } .three b:after { border-color: #FFFFFF; border-radius: 50% 50% 50% 50%; border-style: solid; border-width: 0 20px; bottom: 3px; clip: rect(20px, 35px, 42px, 0px); content: " "; height: 40px; position: absolute; right: -35px; transform: rotate(-5deg); width: 30px; } .four b { background: #fff; border-radius: 12px; height: 98px; position: absolute; top: 50%; margin-top: -48px; width: 140px; left: 50%; margin-left: -70px; display: block; } .four b:before, .four b:after { background: none repeat scroll 0 0 #54B3D0; border-radius: 13px 13px 13px 13px; content: " "; display: block; height: 6px; left: 11px; position: absolute; top: 7px; transform: rotateZ(30deg); transform-origin: left top 0; width: 72px; } .four b:after { left: auto; right: 11px; transform: rotateZ(-30deg); transform-origin: right top 0; } |